EditorJS to DOCX/PDF
Convert EditorJS Content from HTML WYSIWYG Tool to PDF Documents
- Template type document docx simple
- Carbone min. v4.0.0+
- Features array filter
- Target editorjs conversion pdf docx wysiwyg
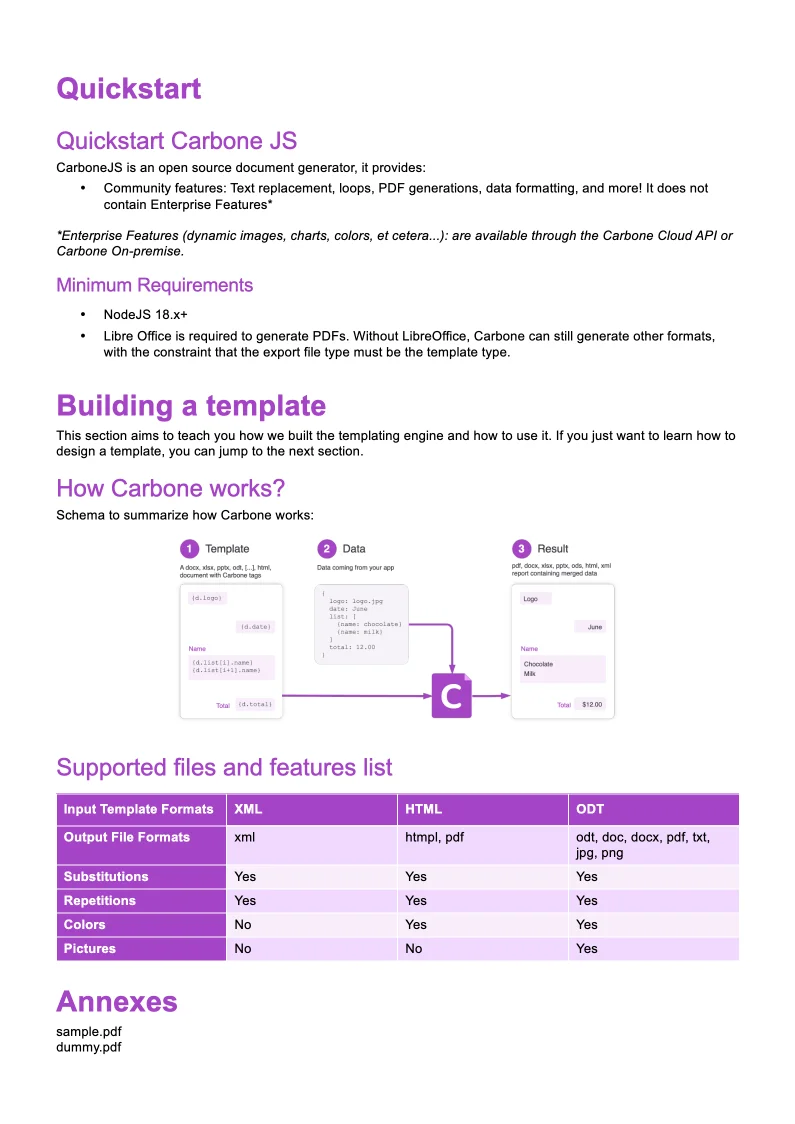
Overview
This guide demonstrates how to convert EditorJS JSON output from HTML WYSIWYG Tool into professional PDF documents using Carbone. You'll learn how to handle various content elements including:
- Headers and titles
- Paragraphs and HTML content
- Lists and tables
- Images and annexes
Step-by-Step Guide
The most effective approach uses a template with a predefined table structure. This method ensures consistent formatting and proper content organization.
1. Create the Main Structure
- Set up a single-column table that spans the full page width
- Remove table borders for a clean, professional appearance
2. Configure Content Styles
- Create separate rows for each content type (headers, paragraphs, lists, etc.)
- Set up formatting for each style using Carbone tags (e.g.,
{d.blocks[i].data.text}):- Font settings
- Spacing and alignment
3. Add Conditional Display Logic
- Use the :ifEQ and :keep formatters to control row visibility based on content type.
- Example:
{d.blocks[i].type:ifEQ('paragraph'):keep(row)} - This ensures each content type displays correctly
By following these steps, you'll create an efficient template that converts EditorJS content into well-formatted PDF documents.
Related Examples
Explore these similar templates to learn more:
Trusted by 600+ paid customers in 40+ countries
Finance
Healthcare
Public
Retail
Industries
Energy
Software
Telecom