Design
Forms
How to include dynamic forms fields in your document?
ENTERPRISE FEATURE
Available for:
Carbone Cloud
Carbone On-premise
Embedded Carbone JS
v3.3+
Dynamic Text fields
Editable text fields are used to collect user-provided information. Carbone can prefill these fields.
Important Notes:
- The template must be an ODT file edited with LibreOffice.
- Editable text fields are only supported in ODT and PDF documents.
- Other file formats (e.g., XLSX, DOCX, ODS) do not support editable text fields, nor do ODT files created with MS Word.
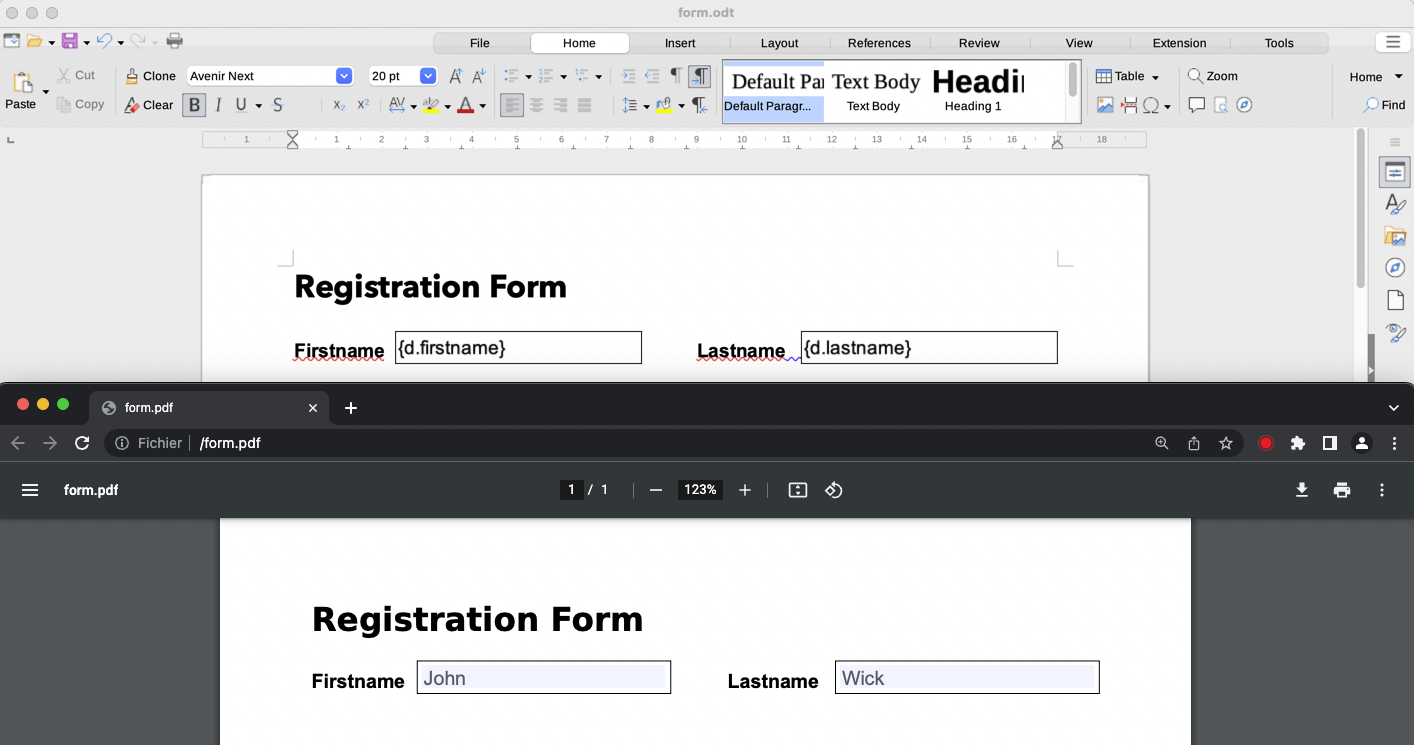
Example in LibreOffice
- In the top menu, click on
Form>Text Box. - Draw the text box on the document body.
- In the form toolbar, disable "Design Mode".
- Insert a Carbone tag inside the text box, e.g.,
{d.value}. - Generate the document as a PDF or ODT with Carbone, and you're done!

Dynamic Checkboxes
Editable checkboxes allow users to choose between two distinct values, making them useful in complex forms and checklists. Here are several solutions:
- Solution 1: Clickable checkboxes can be created in PDFs and ODT reports. The template must be an ODT file edited with LibreOffice. Input elements in other formats (XLSX, DOCX, ODS, etc.) will not be clickable, even if the ODT file is created with MS Word.
- Solution 2: Use Unicode characters or emojis to represent checkboxes.
- Solution 3: Create custom checkboxes using SVG images.
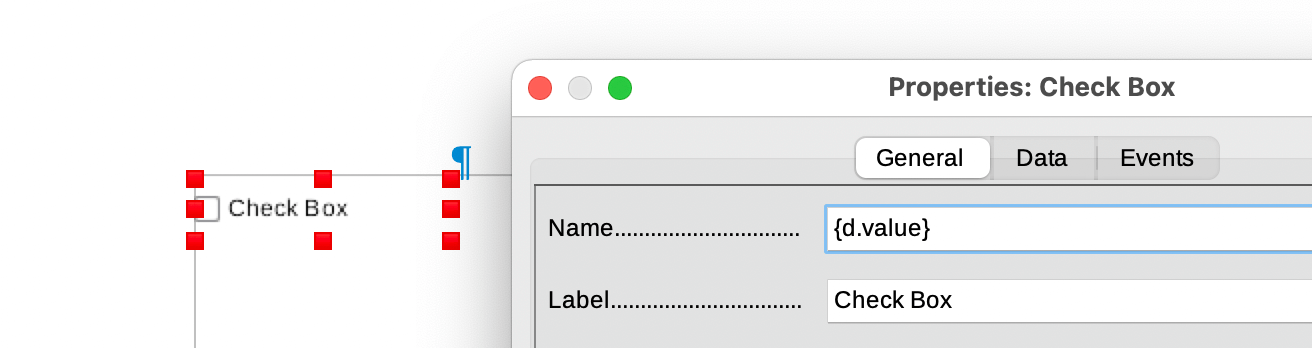
Example 1: Clickable Checkbox in ODTs
- In the top menu, click on "Form" > "Check Box".
- Insert the check box into the ODT template.
- Right-click on the check box and select "Control Properties".
- Insert the Carbone tag in the "Name" property. The checkbox will be ticked (checked) when the value is a Boolean with the value "true," a non-empty string, a non-empty array, or a non-empty object.
Note: It is not possible to create a list of checkboxes; otherwise, an error will be returned.

Get inspired by one of our real-life examples: PDF Form or PDF Form with background image
Example 2: Checkbox in Any Document
Using the following expression, if the value is true, it will display ✅; otherwise, it will display ⬜️.
Emojis can be replaced with Unicode characters.
{d.value:ifEQ(true):show(✅):elseShow(⬜️)} // Emojies
{d.value:ifEQ(true):show(☑):elseShow(☐)} // Unicode Characters 1
{d.value:ifEQ(true):show(☒):elseShow(☐)} // Unicode Characters 2Get inspired by one of our real-life examples: Vehicle Inspection Report
Example 3: Custom checkboxes from images
This example uses dynamic images to print custom checkboxes dynamically from SVG. The following JSON dataset is used:
Data
{
"value": false,
"img1": "data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMzAiIGhlaWdodD0iMzAiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGc+PHJlY3Qgc3Ryb2tlPSIjMDAwIiBpZD0ic3ZnXzEiIGhlaWdodD0iMzAiIHdpZHRoPSIzMCIgeT0iMCIgeD0iMCIgZmlsbD0iIzA4ODc0RCIvPjwvZz48L3N2Zz4=",
"img2": "data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMzAiIGhlaWdodD0iMzAiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGc+PHJlY3Qgc3Ryb2tlPSIjMDAwIiBpZD0ic3ZnXzEiIGhlaWdodD0iMzAiIHdpZHRoPSIzMCIgeT0iMCIgeD0iMCIgZmlsbD0iI0ZGRkZGRiIvPjwvZz48L3N2Zz4="
}SVG images img2 and img1 are formatted as Data-URLs:
- Encode the SVG image as base64.
- Add the prefix
data:image/svg+xml;base64,before the base64 string.
Template
In the template, insert a square placeholder image. Then, select the image and right-click > Properties > Alternative Text and write the following expression to display a colored checkbox: {d.value:ifEQ(true):show(.img1):elseShow(.img2)}.
Expression Details:
d.value: The checkbox value.:ifEQ(true): Conditional formatter that checks if the value is equal totrue.:show(.img1): If the condition is true, the.img1SVG image is displayed.:elseShow(.img2): If the condition is false, the.img2SVG image is displayed.

